Update
I have now abandoned this version of the script in favour of its much upgraded, extended and bug fixed successor script, which does the same thing and more. If you are having trouble with this script, or miss features, I would recommend upgrading first.
I've spent the better part of the night and morning working on a Greasemonkey script that helps me organize my blog posts into categories, using Del.icio.us as a remote metadata storage for my posts, with or without category tags alike. (Since I am planning to eventually roll out some additional navigational aid code which will rely on having access to post titles, dates and timestamps, besides tags, to all posts in the blog. Blogger doesn't do half of that now and I won't hold my breath waiting for any of that to appear anytime soon.)
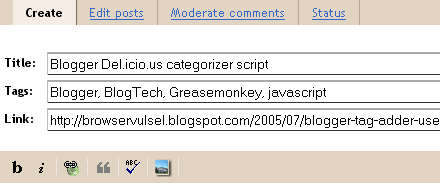
Anyway, what I have made is a script that extends an already rather nice tag adder script by Jasper de Vries. Jasper's version adds Technorati tags to posts, mine adds Del.icio.us tags. Just type in your tags in the Tags field added to the posts page (space or comma separated), and any post with tags will get a
<div class="tags"> widh an unordered list of all tags, linked to your appropriate Del.icio.us tags.
Here is the nifty bit. When your then publish your post, the "published successfully" page has been blessed with two additional buttons; a "Link at Del.icio.us" link, and a "View Post" I threw in for good measure (since I have often missed a link there to visit the exact post I just (re)published, rather than going to the blog index page).

It's the Del.icio.us link that is the primary component, though, and when you click it, you are brought to the standard Del.icio.us "add bookmark" page, all fields filled in. (Post title, post permalink URL and timestamp, plus the tags you already typed in. This way you can keep both the tags on your posts and at Del.icio.us in sync easily, which is a good start for making even nicer category browsing hacks such those Greg has deployed in his Speccy and Vent blogs.
The first time you use the script in a blog, it will ask some questions -- how you want to list the links in the blog (I use "Categories:" in mine), what the link to your Del.icio.us tags is, and whether you want to add additional tags to all posts (I add "ecmanaut" to them, so I can easily get a feed which only lists my own posts here without messing them up with any other social bookmarks of mine). You may reconfigure these options anytime by clicking the
Tags: label, but remember that you must also republish old posts, if you want to change the header (since it's a part of the post text, rather than of the template itself).Come to think of it, that might not be a very pretty arrangement; I might make another version which lets you give an id for a div where the
<ul> with categories gets put, but for now this will do. (It's also easier to deploy for you, this way; no need to alter any templates, except perhaps to add some CSS for the div.tags selector and optionally its ul, li and a descendants.)One more note, before I leave you to your own devices. When you update a post's entry and change tags on it, the link to Del.icio.us won't pick up the new categories, even though they are properly fed in the URL, so you might have to copy them manually. I'm not sure if that would count as a bug or a feature, but now that you know, you won't have to get bitten by it, either way.

Enjoy! And if it bothers you that I have more or less considered the words Tag and Category interchangably above, you may move on to Sambot, and learn why tagging is such a great thing. Because it really is.
Not satisfied with how the formatting of your tags list came out? You might find a hint or two about styling them with CSS in this follow-up article about how to make your tags line up on the same line.