
Where the bookmarklet would only give you access keys to scroll the page to the first ten links bound for your page or pages, the user script also adds little favicons before the links (for a visual cue of which link was pointing where), and centers the view on them, as you press Alt+1..9 (and Alt+0 for link number ten). Also, you can now tab away to cycle through the rest of your inbound links, skipping past all other links in the page.
It's an experience similar to my first encounter with Greasemonkey, and after that my first encounter with BookBurro for book browsing. All of a sudden, it's my web. If someone links to me on a page I read, I see my icon there, right before the link. And if I browse my back links, reading up on pages linking to me where I know a link to me is present somewhere, homing in on it is but a keypress away. Just like that. It shows up before Google search results, in mail I read at GMail, on my Blogger profile page, at userscripts.org and, well, everywhere.
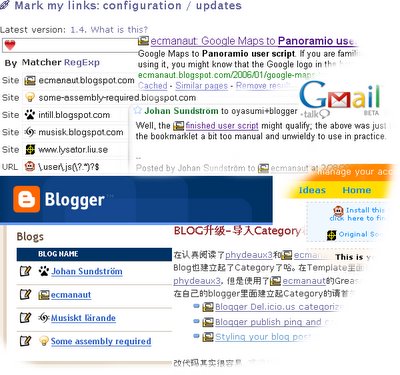
And most of all, it's really easy to set up and add new sites and link patterns to. A click on this bookmarklet on a site you want to add, and you are transfered to the config page, another click on "add" and a third on "Save changes" and you're done. And if the site did not have a favicon and you want to see a more specific one than my link love
And should you want to give people reading your blog or web site a quick option to add your site to the system with a specific icon not used as your favicon, for some reason, you can do that too, linking that same configuration page, appending a # character and the URL for your preferred image to the end of the URL.
It doesn't end with sites, though. You can add file format indicators to links to
Maybe a good next hack might be creating some additional tools for enabling easy sharing of Mark my links setups (or just smaller constellations of matchers, for that matter). I have a few ideas up my sleeve already. And maybe I ought to move out most of the documentation and/or script history from the config page too to pages of their own, while at it; I got a bit carried away wanting to release it quickly.
So dig in. And digg it, perhaps? I did a bit of a site overhaul the other day, moving graphics to a greased weasel of a web server and adding a bit of a comfy bookmarking panel below the post tags. Hopefully things shouldn't load quite as slowly now, except for the main page which still loads Google Maps. Google Maps isn't a greased weasel quite yet.
Very useful article man! Thanks!
ReplyDeleteVery clever! Nice :)
ReplyDelete