Update
I have now abandoned this version of the script in favour of its much upgraded, extended and bug fixed successor script, which does the same thing and more. If you are having trouble with this script, or miss features, I would recommend upgrading first.
I've spent the better part of the night and morning working on a Greasemonkey script that helps me organize my blog posts into categories, using Del.icio.us as a remote metadata storage for my posts, with or without category tags alike. (Since I am planning to eventually roll out some additional navigational aid code which will rely on having access to post titles, dates and timestamps, besides tags, to all posts in the blog. Blogger doesn't do half of that now and I won't hold my breath waiting for any of that to appear anytime soon.)
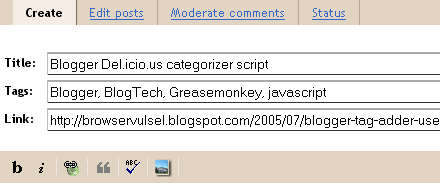
Anyway, what I have made is a script that extends an already rather nice tag adder script by Jasper de Vries. Jasper's version adds Technorati tags to posts, mine adds Del.icio.us tags. Just type in your tags in the Tags field added to the posts page (space or comma separated), and any post with tags will get a
<div class="tags"> widh an unordered list of all tags, linked to your appropriate Del.icio.us tags.
Here is the nifty bit. When your then publish your post, the "published successfully" page has been blessed with two additional buttons; a "Link at Del.icio.us" link, and a "View Post" I threw in for good measure (since I have often missed a link there to visit the exact post I just (re)published, rather than going to the blog index page).

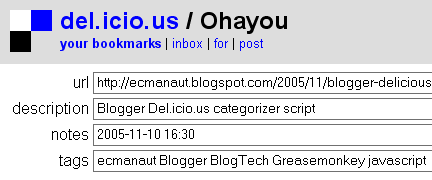
It's the Del.icio.us link that is the primary component, though, and when you click it, you are brought to the standard Del.icio.us "add bookmark" page, all fields filled in. (Post title, post permalink URL and timestamp, plus the tags you already typed in. This way you can keep both the tags on your posts and at Del.icio.us in sync easily, which is a good start for making even nicer category browsing hacks such those Greg has deployed in his Speccy and Vent blogs.
The first time you use the script in a blog, it will ask some questions -- how you want to list the links in the blog (I use "Categories:" in mine), what the link to your Del.icio.us tags is, and whether you want to add additional tags to all posts (I add "ecmanaut" to them, so I can easily get a feed which only lists my own posts here without messing them up with any other social bookmarks of mine). You may reconfigure these options anytime by clicking the
Tags: label, but remember that you must also republish old posts, if you want to change the header (since it's a part of the post text, rather than of the template itself).Come to think of it, that might not be a very pretty arrangement; I might make another version which lets you give an id for a div where the
<ul> with categories gets put, but for now this will do. (It's also easier to deploy for you, this way; no need to alter any templates, except perhaps to add some CSS for the div.tags selector and optionally its ul, li and a descendants.)One more note, before I leave you to your own devices. When you update a post's entry and change tags on it, the link to Del.icio.us won't pick up the new categories, even though they are properly fed in the URL, so you might have to copy them manually. I'm not sure if that would count as a bug or a feature, but now that you know, you won't have to get bitten by it, either way.

Enjoy! And if it bothers you that I have more or less considered the words Tag and Category interchangably above, you may move on to Sambot, and learn why tagging is such a great thing. Because it really is.
Not satisfied with how the formatting of your tags list came out? You might find a hint or two about styling them with CSS in this follow-up article about how to make your tags line up on the same line.
Very nice :D It would be even nicer if it auto-populated the extended field with the first n characters of your post, but definately very nice as it is :)
ReplyDeleteGood idea; worth consideration. I was pondering if I ought to add the link there too, when the post has one, too, but opted not to do more until I had a use in mind first. Expect further development on this, if perhaps not in the next couple of days. (But regarding these things, all bets are off -- it could happen within the next few hours, for all I know. :-)
ReplyDeleteYou can easily modify mine to support other tags or more tag types :-) I like the idea of auto posting the post's URL to Del.icio.us! Oh, and by the way, Jan isn't short for Jasper ;-)
ReplyDeleteYou can easily modify mine to support other tags or more tag types :-)
ReplyDeleteSo I noticed. I'm not quite sure how I want it yet, though -- one set of tags
for all tag systems might and might not be it.
Oh, and by the way, Jan isn't short for Jasper ;-)
Ow! I wonder how that happened. Fixed now, anyway.
Thanks for the great script!
ReplyDeleteIf I may ask: how do you get your categories to post on the same line? They take up a whole line each on my blog (e.g. see the 'tags for categories' backlink), which can add up to an awful lot of space if I use multiple tags.
P.S. I like Singpolyma's suggestion too!
It's all CSS; these are the lines from my stylesheet which cover the tags section -- the ones you are particulatly looking for here are the display:inline; attributes:
ReplyDeletediv.tags
{ margin:1em 0; }
div.tags ul { display:inline; margin-left:0; }
div.tags li { display:inline; margin-left:8px; text-transform:capitalize; }
Thanks for this, I'm working with it now.
ReplyDeleteOne isue I'm seeing is the "whether you want to add additional tags to all posts" .. if you don't want that, you get the config pop-up each time you publish. I thing I see the issue in the script:
var extraTags = prompt( 'Tags (space separated) that you want ' +
'on all your blog posts:', last );
GM_setValue( 'extra-'+myid, extraTags );
last = GM_getValue( 'url-'+myid, 'http://del.icio.us/'+ name +'/'+
extraTags + '+${tag}' );
var links = prompt( 'Tag URL to link to (where ${tag} gets replaced ' +
'with the tag name): ', last );
If you have a blank extraTags, the chack against the last always lails, because the "+" in "+${tag}" is hardcoded, not conditional based off the extraTags variable.
I really dont know js well enough to write the conditional in a decent fashion, but I'm messing with it now.
Anyways, thanks for this and the comment tracker - both are really useful.
I had no problems with this script using Firefox 1.5rc3 and Greasemonkey 0.6.3, but it does not work for me using final 1.5 and Greasemonkey 0.6.4.
ReplyDeleteSince I'm not a tachie, I wouldn't know where to begin to look for a solution to the problem.
Also, I was using your Free-form date field script with Firefox 1.07, and Greasemonkey. It has also stopped working for me, but the failure may have been caused by Blogger's change to their Post form.
ReplyDeleteI had no problems with this script using Firefox 1.5rc3 and Greasemonkey 0.6.3, but it does not work for me using final 1.5 and Greasemonkey 0.6.4.
ReplyDeleteI have not run this for some time, after having moved on to the further developed version which also does publish pinging. That has been working flawlessly on my 1.5+0.6.4 configuration, though, so you might want to try that before giving up, or go digging for further details on why it breaks. It has the same functionality and then some.
Regarding the date field, it seems to need some overhaul, after the 0.6.4 switch and/or the change in Blogger page layout.
Regarding your answer on how to have all your taks on one line rather than a bullet list, could you be more descriptive of what do I have to change where? It's for this blog: imbok.blogspot.com
ReplyDeleteAs it happens (and you also seem to have noticed), I later wrote up a separate article on styling the tags list with CSS.
ReplyDeleteI am facing a situation where I am prompted for those questions (prefix, additional tags, etc.) every time I post.
ReplyDeleteAny way I can avoid that?
wow, nice tips!!! thanks a lot!
ReplyDeleteI have a small problem. The first time I used this script on my blog, and it asked me what the link to my del.icio.us tags is, I mistyped the thing. Now nothing works. Is there any way I can change this setting?
ReplyDeleteThanks in advance for your help! My email address is wendelinAtgmailDOTcom
If clicking the "Tags:" label does not reconfigure the script (and indeed otherwise too), I would recomment replacing the tool with its much upgraded, extended and bug fixed successor script.
ReplyDeleteThis feature is great except it keeps posting to the wrong del.icio.us path!
ReplyDelete:-(
Is there a way to fix it? If not, I'll sadly give up on greasemonkey after my first try.
:-(
Would there be a way to change the del.icio.us path? I've uninstalled it and reinstalled several times (closing down FF each time) and it still will keep the wrong path!
ReplyDeleteIf there is now way to fix it, I'll just be content via Del.icio.us. Although I'll unistall grease monkey as it provides no clear remedy for this.
:-(
Repeating my comment above, this version of the script is no longer maintained. If reconfiguration (via clicking the Tags: title) does not fix the problem, install its much bugfixed successor instead and try again.
ReplyDeleteIf that fails too, comment that page with what options you supplied, what URL it posted to and what URL you would have expected it to post to, and I will be in a much better position to help you.
I'm turning off comments for this post now.